Глава 1. От темы к концепции
Теперь мы знаем, насколько интересно и необходимо иметь доступ в Интернет, иметь свои страницы. Мы говорили о том, как важен Интернет для школьников и студентов. Как создаются сайты? Рассмотрим конкретный пример создания сайта школьной творческой студии.
Допустим, мы участники школьной творческой студии, где мы рисуем, фотографируем, снимаем видеофильмы, создаем компьютерную графику, изучаем компьютерные программы. Мы решили создать сайт студии. С чего начать? Конечно с определения темы!
В нашем случае тема сайта - творческая студия. Теперь определим содержание сайта. Очевидно, что он может включать в себя историю создания студии, представительские страницы участников и руководителей студии, сайт может освещать деятельность студии, рассказывать о творчестве известных художников, представлять новости культуры, рассказывать о достижениях в области компьютерных технологий и т. д. В этом случае сайт будет огромным и "про все". Нужно точнее определить тему, содержание сайта, его направленность. В результате мы решили создать виртуальную галерею школьной студии, где будут представлены творческие работы: компьютерная графика, фотографии, рисунки, будут проводиться конкурсы, виртуальные выставки. То есть тема сайта - "Виртуальная галерея студии". Теперь в соответствии с темой нужно точнее определить направленность сайта. Сайт должен отражать творческую, активную жизнь участников студии, должен стимулировать творческую жизнь школы и оказывать помощь учителям в осуществлении программ эстетического воспитания, он должен привлекать единомышленников и друзей. Определив тему сайта, его направленность, мы приступим к поиску концепции. Концепция - это ведущий замысел, идея, объединяющая в единое целое все части создаваемой системы.
Для поиска идеи, концепции можно использовать метод "мозгового штурма": участники предлагают ключевые слова, которые могут привести к идее, развиться в интересную концепцию. Например, "Палитра", "Художник", "Артскул", "Артпиплы", "Новое искусство", "Новые", "Лаборатория". Затем предложенные слова анализируются.
Рассмотрим слово палитра. Это имеет отношение к искусству, к творчеству? Да. Но слово палитра часто используется в названиях галерей, специализирующихся на традиционных формах искусства. В нашей студии, кроме традиционных видов искусства, есть компьютерная графика, фотография. К тому же развитие этого слова в концепцию повлечет за собой его использование в названии и использование самого изображения палитры. На наш взгляд, это будет слишком прямолинейно, "в лоб", и не будет отражать суть творческой направленности студии. Рассмотрим слово лаборатория. Оно ассоциируется с новыми идеями, новыми открытиями, с творчеством, поиском. Пространство лаборатории наполнено интересными научными приборами, с помощью которых совершаются удивительные процессы, появляются новые вещества. Это, конечно, интересно, так как создание творческих произведений можно сравнить с созданием нового вещества. Слово лаборатория ассоциативно должно прочитываться как современное художественное творчество, которое с одной стороны сродни алхимии, а с другой - науке. Образ лаборатории легко перенести в дизайн сайта. Слово легко превращается в название сайта - АртЛаб. Таким образом, ключевое слово лаборатория помогло нам определить концепцию сайта. Что дальше? В соответствии с темой сайта, с его направленностью, с нашей концепцией, попробуем представить себе содержание сайта, разделы и их темы, карту сайта.
Мы хотим представлять на сайте творческие работы участников студии, значит нужен раздел Галерея. Мы хотим знать, что думают о наших работах посетители сайта, значит нужна книга отзывов. Мы хотим вовлечь в круг наших интересов одноклассников и учащихся нашей школы (а может быть, школьников всего мира), значит нужно проводить творческие конкурсы и лучшие работы публиковать на сайте. Для этого должна быть создана страница Конкурс на русском и английском языках. Хорошо, если в команде есть "англичанин". Можно привлечь к участию в создании сайта школьный кружок английского языка. Мы хотим переписываться по электронной почте, значит нужен электронный почтовый ящик. Мы хотим помогать учителям в осуществлении программ эстетического воспитания, значит нужен раздел, посвященный истории искусства, современному искусству.
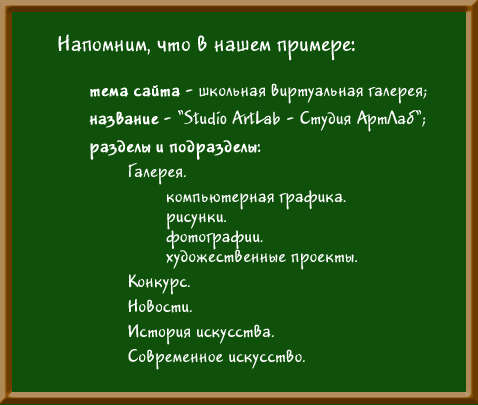
Итак, что мы имеем.

Ключевое слово концепции - лаборатория. Концепция ассоциируется с новыми идеями, открытиями, с творчеством, поиском.
Образ лаборатории ассоциативно должен прочитываться как современное художественное творчество, которое с одной стороны сродни алхимии, а с другой - науке. Творчество сравнивается с алхимией. Образ лаборатории переходит в дизайн сайта.
Слово превращается в название сайта Студия АртЛаб.

Поясним, чему будут посвящены темы перечисленных выше разделов.
-
В Галерее будут представлены:
-
Конкурс - условия участия в тематических конкурсах и творческие работы победителей.
-
новости - новости культурной жизни школы, города, страны, мира.
-
история искусства - статьи о знаменитых художниках, история создания произведений.
-
современное искусство - статьи о современном искусстве и художниках.
После того как мы определили концепцию, содержание, основные и второстепенные темы, составим план сайта, а затем перейдем к подготовке текстового и визуального материала.
Глава 2. План сайта
План должен отражать основные разделы и связи между ними, то есть то, как перемещаться между разделами.

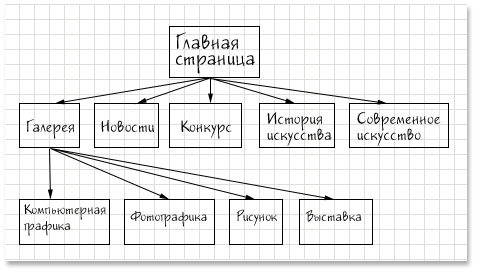
Нарисуем план сайта в виде такой диаграммы:

План сайта в виде диаграммы
На диаграмме видно, из каких страниц состоит сайт и как они взаимосвязаны, т. е. с какой страницы на какую можно попасть.
Диаграмма поможет нам наглядно следить за построением сайта в целом и отдельных его частей, особенно полосы навигации.
Однако, прежде чем приступить к описанию процесса создания отдельных страниц и средств навигации, ответим на следующие вопросы.
Глава 3. Подготовка текстовой и визуальной информации
Где взять тексты? Как переместить их в компьютер? Мы говорили, что создатели сайта должны уметь написать, выбрать в соответствии с концепцией необходимые тексты, то есть быть в этом случае писателями, журналистами. Мы начинаем работу с основных текстов, которые определяют содержание сайта, несут необходимую информацию о его структуре. Эти тексты мы, безусловно, пишем сами. Работая над текстами тематических разделов, особенно в разделах новостей, истории искусства, современного искусства, мы можем использовать готовые тексты, взятые из журналов, газет, словарей и других источников.
Текстовую информацию мы готовим в любом текстовом редакторе, например Microsoft Word, или сканируем текст журналов, каталогов, альбомов и т. д. и переводим графическое изображение текста в текстовый файл, к примеру, с помощью программы FineReader. К текстам и шрифтам есть определенные требования, с которыми мы познакомимся, когда начнем заполнять страницы сайта.
Изображения мы сканируем из печатной продукции, фотографий, пленок, слайдов, рисунков. можно воспользоваться тематическими библиотеками изображений на компакт-дисках, а также в Интернете. Допустим, мы готовим тексты, изображения для раздела История искусства. Здесь должна быть представлена информация об интересных художниках, оказавших влияние на формирование мировой визуальной культуры. Очевидно, что актуальным для компьютерной графики является искусство сюрреалистов. Мы нашли в библиотеке замечательную книгу-справочник по искусству "Art Spoke". Из этой книги мы отсканировали изображение (картина Рене Магрита) и перевели на русский язык текст (книга издана на английском языке). Таким образом мы подготовили материал для раздела История искусства.
Фотографии - важный визуальный материал сайта. Для раздела Новости нам понадобятся фотографии учеников, учителей, фотографии интересных событий. В этом случае нужно уметь фотографировать. Хорошо, если в команде есть фотограф. Специально сделанные фотографии понадобятся и для подготовки элементов дизайна сайта: текстуры, объекты, тематические сюжеты. Итак, мы собрали и подготовили тексты и изображения. Теперь информацию необходимо структурировать и подготовить к публикации на сайте.
Анимация. В качестве анимационных Web-средств наибольшее распространение получил Flash. Причин тому много: богатые возможности для интерактивности, компактность представления, поддержка большинством браузеров. Для создания анимационных элементов в формате Flash потребуется программа Macromedia Flash.
Цифровое видео. Если на сайте требуется разместить видеофрагмент, обычно используют форматы MOV, MPEG или AVI. При этом надо помнить, что файлы большого размера могут очень долго загружаться на компьютер посетителя сайта. Поэтому особое внимание следует уделить подбору компрессора и сжатию видеофайлов. Для подготовки цифрового видео потребуется специальная видеоплата оцифровки, какой-либо редактор видео, например Adobe Premier, и набор компрессоров (обычно поставляются вместе с редактором).
Звук. Наибольшее распространение получил формат MP3 - он позволяет существенно сжать звуковой файл. Для записи звука потребуется звуковая плата, микрофон, программа-редактор, например SoundForge, преобразователь в MP3 (как правило, поставляется с редактором). |
Глава 4. Хранение информации
В процессе создания сайта будет накапливаться огромное количество материалов: фотографий, рисунков, оцифрованных изображений, текстов, фильмов и т. п. Далеко не вся исходная информация понадобится для размещения на сайте. Существует эмпирическое правило 1:10. То есть только одна из 10 отобранных вами единиц (рисунков, текстов, фото) будет использована на сайте. Очень скоро вам станет сложно ориентироваться в море набранной информации. Поэтому отведите отдельный каталог под исходную информацию (назовем его, к примеру, Source). И отдельный каталог - под проект сайта, назовем его Project.
Каталог исходной информации (Source)
Следуя концепции и темам сайта, мы систематизируем исходную информацию: печатная продукция, фотографии, рисунки, оцифрованные изображения, тексты. Исходную информацию необходимо хранить до тех пор, пока сайт работает. В процессе оптимизации изображения перед публикацией "лишняя" для Web информация удаляется из файла. Если впоследствии потребуется изменить в этом изображении текстовое содержание, фон цвет и т. п., потребуется рабочий файл. Если рабочий файл не сохранился, придется создавать его заново. С этой проблемой сталкивается большинство неопытных дизайнеров. В процессе работы над сайтом у нас будет два каталога для информации. В результате сортировки должен получиться тематический каталог, где главные темы включают в себя второстепенные. Когда информация классифицирована, ею легче управлять. Легче, например, переместить папку, где хранятся все файлы на тему Нового года, чем сортировать всю информацию сайта в поисках "новогодних" файлов. Также в тематическом каталоге будут храниться рабочие файлы, которые необходимы во время работы с сайтом. Например, файлы элементов дизайна (кнопки, фон, анимированные элементы, значки) необходимо хранить в формате, который поддерживает все возможности редактора, в котором их разрабатывали. Когда файл элемента дизайна находится в процессе разработки, в нем содержится рабочая информация (слои, маски, пути).
Каталог проекта (Project)
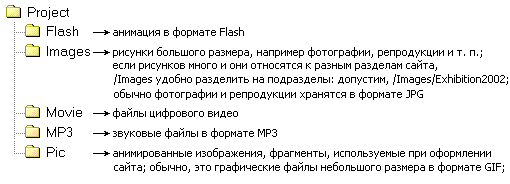
Этот каталог - практически полный аналог каталога на сервере, где будет расположен сайт. Удобно сразу отвести отдельные разделы под разную информацию:

 |
Совет!
В именах каталогов и файлов используйте только латинские символы, так как большинство серверов не поддерживают буквы национальных алфавитов. |
 |
Совет!
Cледите за тем, чтобы имена файлов и ссылки на них начинались с букв в одном регистре, так как многие серверы (в отличие от Windows) различают регистр. В результате, если имя файла начинается со строчной буквы, а в ссылке будет использована прописная, то при тестировании сайта на локальном компьютере все будет работать правильно, а после переноса на сервер начнутся сбои. |
В рабочем каталоге будет храниться исходная, или рабочая, информация.
В каталоге проекта будут храниться подготовленные, оптимизированные для публикации в Web, файлы.
Глава 5. Структура страниц сайта
Театр начинается с вешалки. Мы можем сказать, что сайт начинается с главной страницы. Главная страница (home page) сайта загружается в первую очередь. Смысловая нагрузка главной страницы - ответить на два основных вопроса посетителя: о чем этот сайт и как его посмотреть.
Чтобы ответить на первый вопрос, мы разместим на главной странице название сайта, логотип, короткий текст с описанием содержания сайта и тематическую графику. Для просмотра сайта используем ссылки на главные темы. Посетители сайта, щелкая ссылки, будут переходить с одной Web-страницы на другую. Удобная система навигации поможет посетителю понять, как посмотреть информацию, представленную на сайте. Сайт может содержать и другие элементы, которые обычно размещают в нижней части главной страницы: знаки - ссылки на информационные каталоги, счетчик посетителей, имя автора сайта и его контактную информацию.
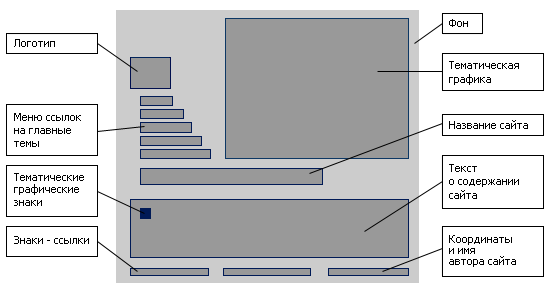
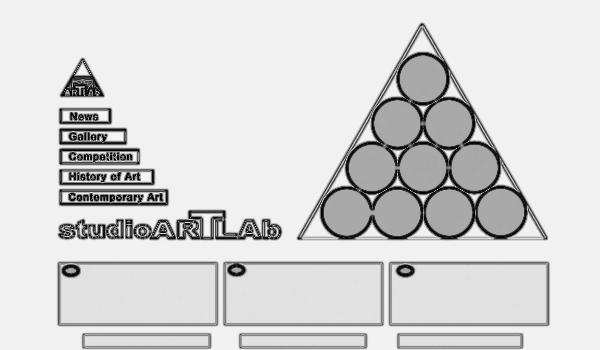
Нарисуем схему главной страницы нашего сайта. Расположим элементы таким образом, чтобы посетителю было понятно, о чем сайт и как его смотреть, например, так:

 |
Совет!
Схему как главной, так и прочих страниц лучше рисовать карандашом на листе бумаги - это самый быстрый и удобный способ. |
Рассмотрим основные элементы главной страницы.
Логотип - это "знак названия". Знаки используют, как визуальный код, помогающий индексировать любую информацию: физическое лицо, организацию, сайт, тему, группу людей, тематическую гиперссылку и т. д. Маленькие тематические значки мы будем использовать для организации пространства текста. Логотип студии "АртЛаб" мы представим на всех страницах сайта. Стиль логотипа будет влиять почти на все элементы дизайна сайта.

Логотип студии
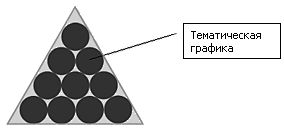
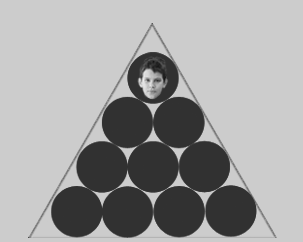
Какие функции должна выполнять тематическая графика? Графическое изображение помогает создать запоминающийся образ сайта. В изображении можно создать настроение, игру пространства и смыслов, передать информацию, которую часто невозможно описать в текстах, раскрыть тему содержания сайта. Изображение будет основным элементом в композиции главной страницы, поэтому сделаем его больше. Используем красоту и философию равнобедренного треугольника Пифагора, который использован в логотипе студии. Этот образ, как нам кажется, соединяет науку, философию и искусство, помогает визуализировать нашу идею оформления сайта. Число 10 в философии Пифагора - гармония. В равносторонний треугольник вписывается 10 окружностей.

Треугольник Пифагора помогает визуализировать концепцию нашего сайта
Название сайта на английском языке поместим как графическое изображение. Повторим стиль логотипа в изображении названия сайта:

Название сайта: Studio ArtLab - Студия АртЛаб
Преимущество графического изображения в том, что графика не зависит от системы кодировок, поэтому буквы в названии сайта будут выглядеть одинаково на мониторах в любой стране. Однако графический элемент загружаться дольше текстового. Название сайта может быть создано и в стандартных шрифтах. Но у шрифтов часто возникают проблемы с кодировками. У иностранного посетителя русскоязычного сайта браузер не "понимает" кириллицу и текстовое содержание заполняет нечитаемым набором знаков. Также существует проблема с "несистемными" шрифтами, то есть шрифтами, не включенными в ОС компьютера пользователя. Не стоит использовать несистемные шрифты, потому что браузер может не найти их в своей системе (если они не установлены) и заменит на установленные по умолчанию.
Глава 6. Навигация по сайту
Меню сайта - это оглавление сайта, то есть ссылки на главные темы.
Одна из важнейших задач разработчика сайта - создать удобную систему навигации по Web-страницам. Система навигации помогает просматривать информацию на сайте, дает посетителю представление о том, где он находится и как перейти к нужной теме.
Мы определили названия и содержание разделов сайта, разработали структуру страниц, а теперь должны разработать схему навигации по страницам. Схему навигации по нашему сайту лучше начинать строить с главной страницы. Главную страницу свяжем ссылками со страницами главных тем, а их - со страницами второстепенных тем. В данном случае мы выбираем двухуровневую схему навигации:
Ссылки можно сделать, используя текстовые или графические элементы. Очень часто в качестве ссылок в меню используются кнопки. Наше меню ссылок будет состоять из шести интерактивных графических кнопок с названиями ссылок:

Потребуется нарисовать, как минимум 3 состояния кнопки.
-
Кнопка в неактивном состоянии (когда посетитель находится на одноименной странице).
-
Кнопка в активном "не нажатом" состоянии.
-
Кнопка в активном "нажатом" состоянии (когда мышка попала в поле действия кнопки.
Кнопки требуют художественно-графического решения, которое зависит от общей композиции страницы. Большие, яркие кнопки с крупными шрифтами и текстурами, которые не соответствуют общей композиции страницы, показывают, что сайт создавался без участия дизайнера.

Меню сайта: ссылки на главные темы
Давайте представим, как посетитель нашего сайта, используя ссылки, переходит с одной Web-страницы на другую.
С главной страницы посетитель может перейти на одну из пяти Web-страниц главных тем сайта. Например, щелкнув кнопку Галерея, он перейдет на Web-страницу Галерея.
Тема "Галерея" включает в себя несколько второстепенных тем: "Компьютерная графика", "Фотография", "Рисунки" и "Выставка". Следовательно, на странице Галерея необходимо разместить четыре ссылки на эти темы (плюс одну - для возврата на главную страницу).
|

|
Примечание
Для навигации по сайту можно использовать фреймы. Фреймы (от англ. frame - кадр) делят окно браузера на разные области. В каждой области будут загружаться отдельные Web-страницы. Это удобно для навигации по сайту, но страницы с фреймами плохо индексируются поисковыми системами, на них нельзя ссылаться, и они некорректно распечатываются на принтере. Фреймы следует применять только в крайних случаях.
|
Глава 7. Дизайн страниц сайта
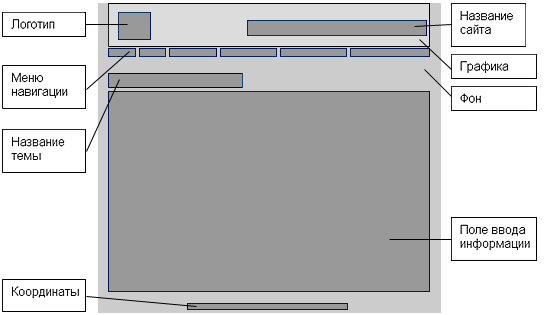
Профессиональный сайт отличается от любительского прежде всего тем, что все страницы сайта выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы. Используя его, мы сократим объем работы над созданием сайта. Шаблоны удобны тем, что большинство страниц верстают по подобию одной страницы почти автоматически. Шаблон поможет создать единый стиль сайта и легко управлять информацией на Web-страницах. Структура шаблона состоит из элементов, которые должны присутствовать на всех страницах сайта. Например, меню навигации, название темы, поле ввода информации, форма поиска, контактная информация. Меню навигации удобнее расположить в верхней или в левой части страницы. В данном случае мы расположим меню навигации, логотип, графику в верхней части страницы.

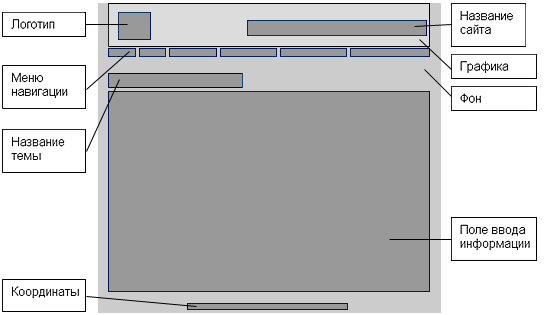
Схема размещения элементов страницы-шаблона
Начнем с планирования структуры страниц, то есть разметки полей.
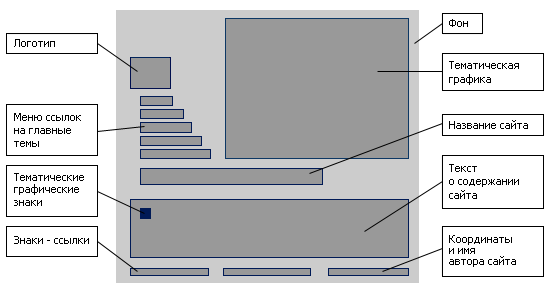
На главной странице расположим схематические изображения следующих элементов:
- тематическая графика, фон;
- название сайта;
- контактная информация;
- короткий текст с описанием концепции сайта;
- логотип;
- меню ссылок на главные темы;
- тематические значки.

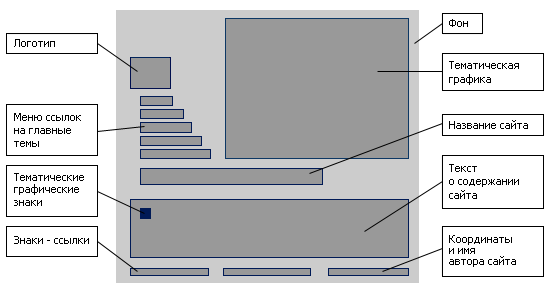
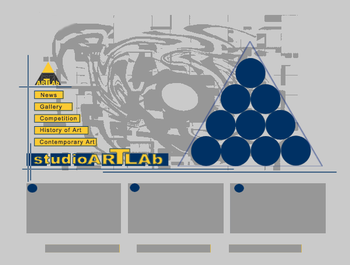
Пример структуры информации главной страницы
Разработаем структуру второстепенной страницы-шаблона, используя следующие элементы:
- меню навигации по темам;
- логотип;
- тематическая графика;
- название страницы;
- поле ввода информации;
- e-mail Web-дизайнера.

Глава 8. Дизайн (Художественное конструирование)
перейдем к созданию внешнего вида Web-страниц. Начнем с главной страницы.
 |
Совет!
Дизайн Web-страниц лучше создавать в каком-либо графическом редакторе, например в Photoshop. В графическом редакторе вы рисуете каждый элемент, включая тексты по слоям (см. раздел Photoshop), а затем "нарезаете" по элементам для дальнейшей сборки в каком-либо HTML-редакторе. |
Традиция оформления главной страницы пришла из полиграфического дизайна. В книге или журнале есть функциональная необходимость присутствия обложки. Обложка - "лицо" книги. Главную страницу сайта также можно сравнить с "лицом" интерактивной мультимедийной книги - она определяет образ всего сайта. Мы не будем рассматривать в качестве примера информационные сайты - справочники, которые можно сравнить с книгами-справочниками, например "Желтые страницы", где дизайн приравнивается к грамотной верстке полос.
В нашем случае (сайт посвящен творчеству, культуре, образованию) в качестве примера лучше ориентироваться на сайты с интересным дизайном и на соответствующую тему. А из книг в качестве примера можно рассмотреть детские энциклопедии, журналы и альбомы по искусству. Необходимо правильно понимать задачу дизайнера при создании сайтов для детей. Например, темы детского досуга должны быть оформлены особенно интересно. Область школьного образования необходимо разделить на возрастные категории. Дизайнер должен учитывать психологию восприятия каждой возрастной группы учащихся. Например, то, что интересно старшеклассникам, может быть непонятно ученикам младших классов. В нашем случае в виртуальной галерее "АртЛаб" будут представлены творческие работы ребят старше 12 лет. Дизайн и содержание сайта галереи будут созданы для детей этого возраста.
Мы уже понимаем, что сайт состоит из страниц, а страницы содержат разные элементы: кнопки, графику, фон, названия, тексты, ссылки.
Пока мы разработали только структуру страниц, состоящую из отдельных элементов. Чтобы придать всем элементам вид единого целого, необходимо найти стилистическое решение сайта - единую образную систему, основанную на концепции сайта. Стиль объединяет разные художественные приемы и средства художественной выразительности. Чтобы определить стиль сайта, необходимо найти цветовое, пластическое и композиционное решение страниц. Пластика формообразования - это гармоничное сочетание разных форм. Например, мы предполагаем, что подойдет сочетание элементов геометрической абстракции и фотографики. В тематической графике мы использовали треугольник Пифагора - символ гармонии и порядка. Теперь оживим строгую геометрию фотографическими изображениями - портретами художников студии. Мы планируем, что портреты будут появляться интерактивно, в зависимости от положения курсора на Web-странице.

Эскиз на уровне идеи. Сочетание геометрических, абстрактных форм и реализма фотографии
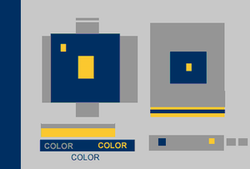
Теперь важно определить основные цвета пространства Web-страниц. Поскольку мы хотим показывать творческие работы юных художников, произведения современных художников, то для фона лучше выбрать нейтральные цвета: белый, черный, серый. Такие цвета не спорят с цветом картин, которые будут представлены на Web-страницах. Рассмотрим вариант с черным фоном. Черный цвет замечателен тем, что он ассоциируется с бесконечным космическим пространством, в котором можно эффектно проявлять полуосвещенные фигуры. Красиво, но черные линии в представленных на сайте творческих работах будут "пропадать" на черном фоне. На белом фоне потеряются линейные рисунки, выполненные на белой бумаге. Светло-серый цвет - вот то, что нам нужно. Тем более что серый цвет не такой однозначный, как белый и черный, а гамма серых тонов достаточно большая. К светло-серому предлагаем подобрать такие цвета: синий и желтый. Получилась тепло-холодная гамма цветов. Лучше не использовать больше трех цветов на одной странице, так как цвета активно влияют друг на друга. Желтый цвет "звучит" по-разному рядом с синим и серым: в первом случае он становится более ярким и насыщенным, а во втором выглядит более спокойно.

Получилась тепло-холодная гамма цветов
Если светло-серый цвет - фон страницы, тогда основной цвет элементов дизайна и шрифтов - синий. Желтый цвет будет работать как дополнительный к синему (см. главу Цвет). Как вы уже знаете, цвета активно влияют друг на друга, поэтому важно определить соотношение количества желтого цвета и синего - серого. Необходимо определить количество каждого цвета так, чтобы "картинки" не терялись в пространстве Web-страницы. Воспользуемся "хорошим приемом", который поможет определить соотношение синего и желтого в пространстве серого цвета.
 |
"Хороший прием"
Как определить соотношение цветовых пятен в пространстве листа. Художник Анри Матисс для создания небольших графических композиций использовал следующий метод.
Возьмите бумагу формата A4 светло-серого цвета.
Нарежьте желтые и синие полоски и квадратики разного размера, прямоугольники с разным соотношением сторон.
Поместите на серый фон сначала два одинаковых квадратика разного цвета. Вы увидите, что желтый цвет очень активен. Он будет мешать восприятию картин:

Уберите желтый цвет. Обратите внимание, что желтый цвет был нужен:

Возникла проблема: желтый цвет мешает, но без него плохо. В чем дело? Дело в количественных отношениях цвета. Двигайте и меняйте количество и размер цветовых фигур до тех пор, пока не определите примерное количество каждого цвета в пространстве серого:

Это не эскиз дизайна сайта, а "хороший прием", который помог определить количество синего и желтого цветов в пространстве серого. Теперь мы ясно видим, что желтый цвет нужен в небольшом количестве, чтобы оживить общий серо-синий колорит пространства. Таким образом, мы нашли цветовое решений нашего сайта. |
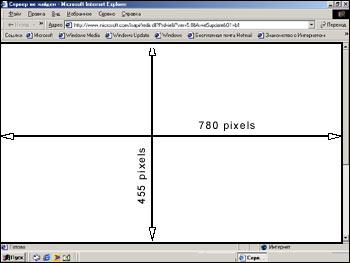
Теперь у нас определена идея пластического и цветового решения страниц. Пора начинать работать над общей композицией главной страницы. Композиция (от лат. compositio - составление, связывание) - построение художественного произведения, обусловленное его содержанием, характером и назначением и во многом определяющее его восприятие. Композиция - важнейший организующий элемент художественной формы, придающий произведению единство и цельность, соподчиняющий его компоненты друг другу и целому. Это определение мы взяли из энциклопедического словаря. Добавим к нему следующее: композиция создаваемой нами Web-страницы - это структура элементов, созданная на основе ритмов, контрастов и законов визуального восприятия. Как говорят художники, композиция начинается с размера и формата листа бумаги или холста. В нашем случае форму Web-страницы определяет браузер. Размер видимой области Web-страницы в окне браузера зависит от разрешения монитора. Посмотрите на рисунке 3.1-15, как образуется видимая область Web-страницы в окне браузера при разрешении экрана 800х600 точек (пикселей).

У части пользователей мониторы имеют разрешение экрана 800х600 или более, но есть и старые мониторы с разрешением 640х480. Часть экрана займет интерфейс браузера. Теперь легко рассчитать размер Web-страницы по ширине - 600 точек. Такая страница будет хорошо смотреться как на маленьких, так и на больших мониторах. Если страница спроектирована шире, чем видимая область окна браузера, то появляются горизонтальные линейки прокрутки (скроллеры). Большинство пользователей не любят горизонтальные линейки, а вертикальные высотой в два-три экрана воспринимают нормально. Формат и размер "листа" мы определили - 600 точек по ширине, а по высоте Web-страница может занимать два или три экрана в зависимости от содержания страницы. Итак, мы определили размер Web-страницы.
Теперь в структуре элементов необходимо найти ритм, контрастность и единство. Есть проверенный способ - подумать с карандашом в руке, нарисовать эскизы на уровне идеи, а затем доработать в графическом редакторе.

Эскиз главной страницы. Ширина страницы - 600 точек

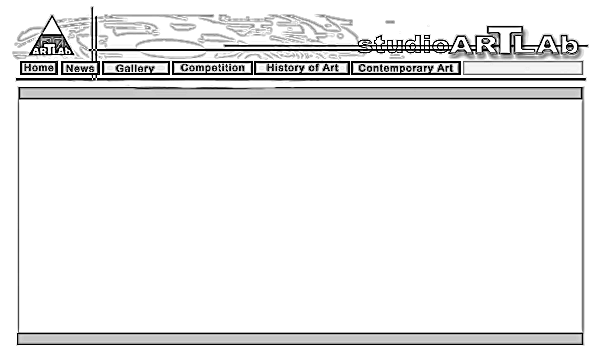
Эскиз страницы-шаблона
 |
Совет! Если у Вас нет художественного опыта, не расстраивайтесь, есть проверенный временем математический способ найти гармонию в композиции при помощи закона золотого сечения. Этот закон часто используют профессиональные художники и дизайнеры. По закону золотого сечения пропорциональное соотношение двух отрезков должно быть 21/34 или наоборот.
Воспользуйтесь разработанной схемой структуры информации, как основой для композиции элементов страницы.

Схема структуры информации главной страницы
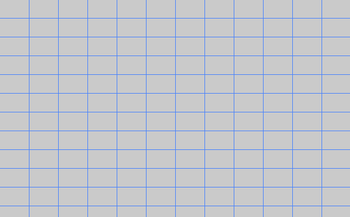
Чтобы определить точные размеры элементов, используйте структуру сетки или матрицы. Сетку необходимо построить по закону золотого сечения. Пропорциональное соотношение размеров высоты и ширины прямоугольных ячеек сетки должны быть 34/21.

Ширина изображения - 600 точек, высота - 370. Ширина ячейки сетки - 50 точек, высота - 31. В данном случае пиксель выводится в точку экрана.
Расположите элементы страницы на сетке. Найдите размеры основных элементов, используя закон золотого сечения.

Уточнение размеров элементов страницы при помощи закона золотого сечения

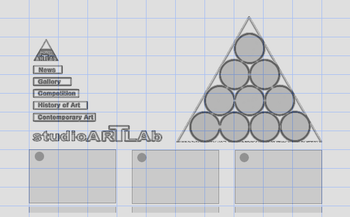
Один из вариантов эскиза композиции элементов главной страницы
Все размеры элементов композиции были найдены при помощи законов золотого сечения.
Теперь посмотрим, как наши эскизы страницы будут выглядеть в цвете.

Эскиз главной страницы сайта в цвете

Эскиз страницы-шаблона в цвете
Мы разработали эскизы главной и шаблонной страниц. Необходимо проверить найденное цветовое решение в черно-белом варианте. Тексты должны быть читабельными, а формы элементов и цветовые оттенки должны сохранить композиционное равновесие. Это необходимо для того, чтобы проверить, как будет выглядеть наша страница на монохромном мониторе.

Эскиз главной страницы в черно-белом варианте

Эскиз страницы-шаблона в черно-белом варианте |
Давайте подведем итоги того, что мы сделали, и разработаем план следующих действий.
Что мы сделали:
- определили тему, задачи и концепцию сайта;
- подготовили исходную информацию: тексты, изображения;
- создали тематический каталог исходной информации,
- разработали структуру информации страниц;
- разработали схему навигации;
- нашли идею пластического решения, определили колорит страниц;
- создали эскизы страниц.
План следующих действий:
- создать изображения для публикации на сайте: отсканировать и отредактировать изображения, создать элементы дизайна сайта;
- создать динамичные эффекты и анимированные объекты;
- разработать файловую структуру сайта;
- заполнить страницы сайта текстом и изображениями;
- создать гиперссылки и систему навигации;
- вставить интерактивные формы;
- сделать страницы мультимедийными и "оживить" эффектами;
- проверить работу сайта;
- открыть сайт в Интернете;
- научиться поддерживать сайт.