Работу Web-дизайнера можно условно разделить на две части:
-
создание художественной формы;
-
техническое воплощение в пространстве Интернета.
Ниже приведены изображения главных страниц сайтов, как примеры именно художественной формы. Обратите внимание, как дизайнеры использует цвет, шрифты в композиции страниц, как объединяют разные элементы страниц в единую форму. Заметьте, что дизайнеры живут в разных странах с разной культурой, работают в разных стилях, но всех их объединяет чувство гармонии. Именно оно помогает человеку оставаться в гармонии с природой и с самим собой.

Дизайн коммерческого сайта. Автор - классик Web-дизайна Якоб Нильсен.
Дизайн стандартен и профессионален. Классическая схема - страница разбита на три блока: слева расположено меню навигации, сверху - название сайта, все остальное пространство занимают краткие обзоры основных тем сайта. название сайта занимает примерно 1/10 видимой области страницы. Тексты правильно структурированы. темы выделены цветом, шрифтом и тематической графикой. Классическое цветовое решение - используется три цвета: синий, желтый, белый. Профессионально выполненные графические элементы дизайна сайта органично вписаны в общую композицию страницы.

http://www.cmart.design.ru
Личная страница медиа-художника Олега Пащенко - яркий пример художественности в дизайне сайта, дизайн на уровне искусства. Уникальность этого сайта в том, что художнику удалось создать образ, передающий зрителю определенные чувства. Сайт как интерактивный театр, где зритель испытывает сложное эмоциональное состояние и чувствует энергию творчества создателя.

http://httpd.chello.nl/~fam.vo
Сайт вечеринки животных и медиа-дизайнеров. Красивая идея главной страницы. Много неба и солнца.

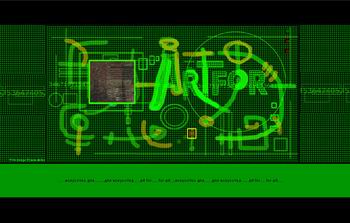
http://www.artfor.ru
Некоммерческий сайт АРТФОР (искусство для…). Автор - Майя Опара. Структура такова: главная страница состоит из трех декоративных полос - тематическая графика, ассоциирующаяся с архитектурой компьютерных плат, зеленая линия для текста, черный фон. Зеленый цвет воспринимается органично, так как это уже привычный электронный цвет текстов на дисплеях, табло, циферблатах.

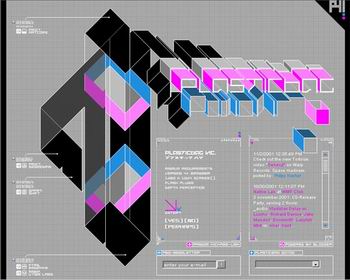
http://www.plasticbag.de/v3/html/splash/splash.html
Дизайн пространства главной страницы сайта Plasticbag основан на динамике геометрических форм.

http://www.decontrol.com
Образ сайта Decontrol создан минимальными средствами. Минимум цвета, динамика простых форм, простая система навигации.

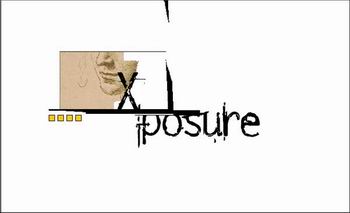
http://www.suture.net
Дизайн главной страницы сайта Suture ассоциируется с компьютерными информационными объектами. Ярко выраженный стиль информационного дизайна.

http://www.jiong.com
главная страница сайта напоминает обложку книги.

http://focom.www.ru/focom2000
Сайт "Фоком 2000". Web-каталог Московского Международного Новогоднего On-Line фестиваля Фоком 2000. В решении главной страницы использована арт-инсталляция Владимира Опара "Креэйтор", состоящая из 3 объектов.

http://www.infiniterace.com
Ярко выраженный стиль оформления журналов.

http://www.rustedfaith.com
Главная страница сайта Rusted Faith выдержана в стиле компьютерной игры.

http://www.quiet-time.com
Игра света в полупрозрачных 3D-объектах образует пространство главной страницы сайта Quiet Time.
Интересные примеры Web-дизайна, оригинальные сайты вы можете найти в каталоге http://www.coolhomepages.com.